Meogic要实现的终极目标是什么?
Meogic是一款帮助用户更好处理信息、认知事物、最终成为更好的自己的软件。
现阶段的解决方案是:在日记大纲应用中将你的个人信息系统自然、快速地进行自下而上和自上而下的双向构建
这里面有许多概念,我们一一解释一下
自下而上:记录从来不是一件难事

我是一个前端工程师,当我在发现一个工作中的经验时,我希望我能够快速记录它,以便在未来可以快速累计让我成为更厉害的技术人员
如果是一个普通的记录软件,我可能得思考我这条记录应该放在哪个文件夹,当然是“前端”,然后是“前端经验”这个子文件夹
等等!突然我发现在前端文件夹下有两个“前端经验”和“前端踩坑”,我应该放在哪?
- 前端
- 前端经验
- 前端踩坑
除了这样的归属问题,还有格式问题
- 这里要变成标题
- 那里要是一个更加详细的细节我们要用一个新的子标题来表示
- 。。。
也许你时常遭遇过类似的问题,记录首要诉求是快速地、没有心智负担地完成目的,但是很明显上面的过程很让人觉得头痛
那么日记大纲就是来解决这个问题的!
日记大纲

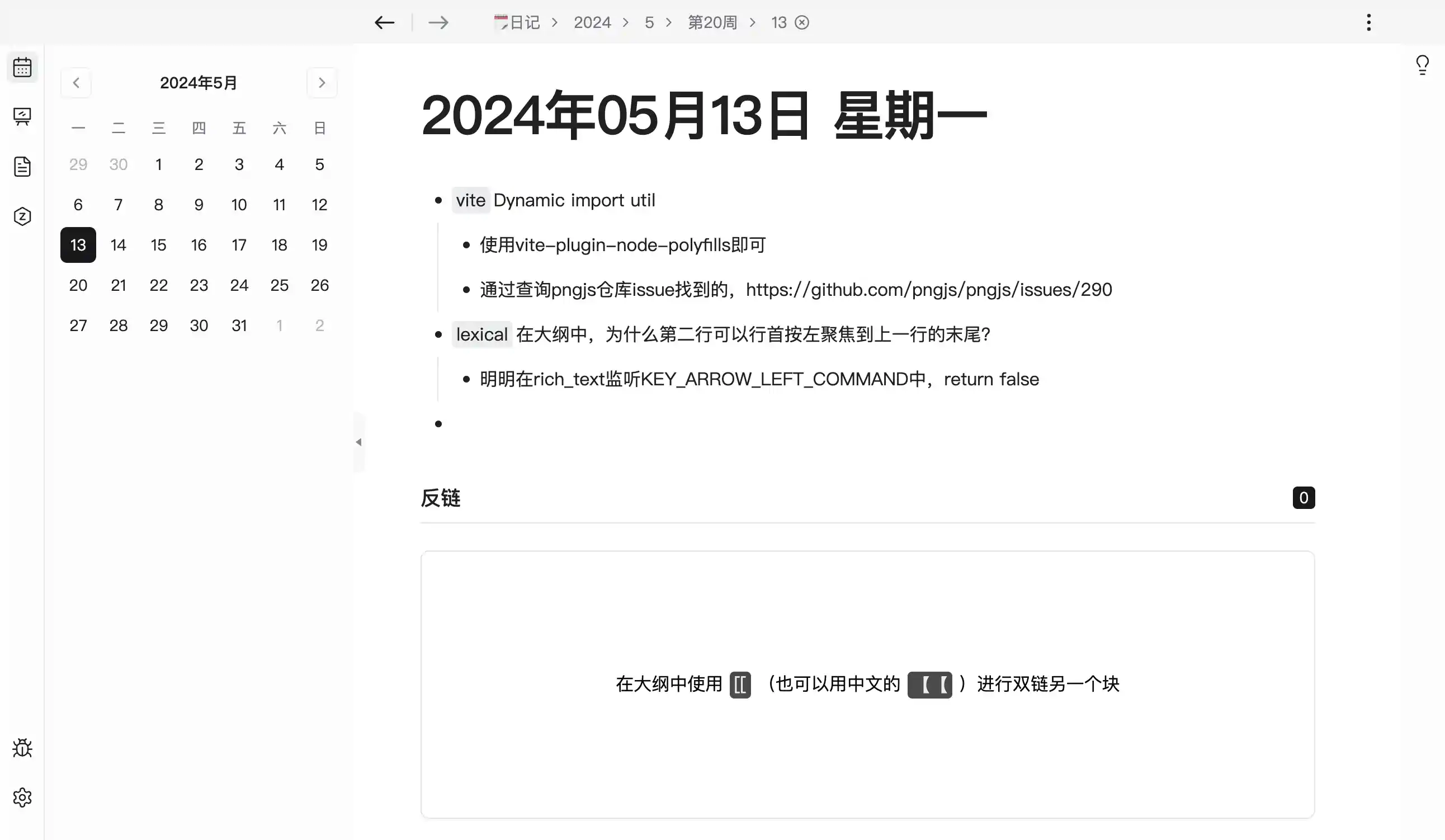
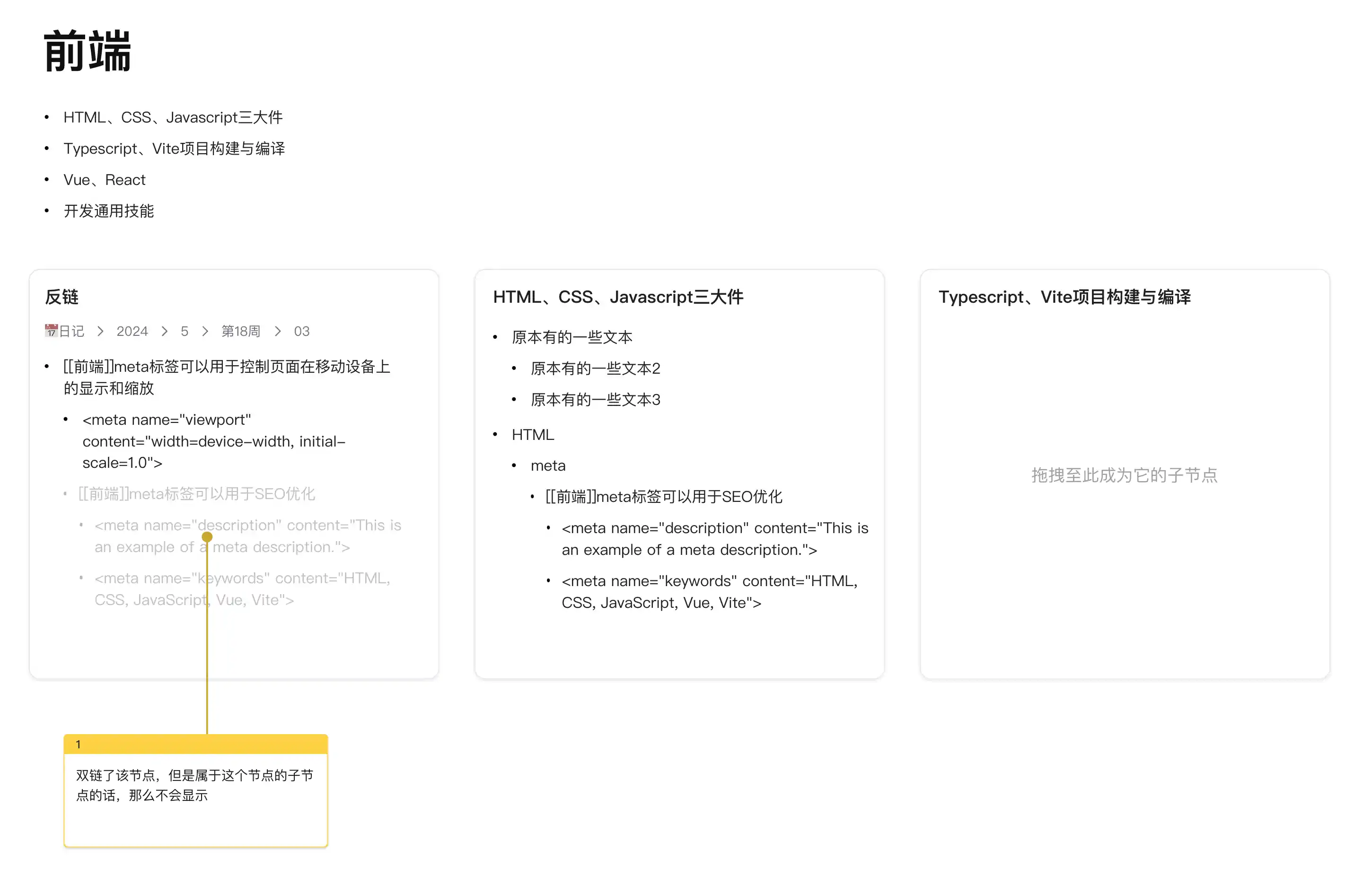
在日记大纲中,你只需要每天的页面中进行记录,对于同一个主题,你只需要双链它
那么日积月累,所有关于这个主题的内容,就自动显示在它的反链页面中
然后至于格式,你可以任意使用对应的markdown快捷语法进行快速触发对应的格式,让你的记录过程无比顺滑
更主要的,我们在记录的过程中,会不自觉的加入多个层级,有的时候是作为“详细信息”,有的时候是“详细信息”的临时思考补充
- [[vue]]中的报错:TypeError: Cannot read properties of null (reading 'insertBefore')
- 触发场景:Teleport到了一个div,然后div下的节点会随着一个操作变动,这样会导致这种“相对挂载”的效果失败,所以触发了报错
- 相关资料:https://github.com/vuejs/core/issues/10870
- 这应该是vue内部的bug,有其它人遇到了
- 临时解决方案:写一个空的div作为挂载div的末尾放在那
这个时候你都只需要简单的按一下回车,然后Tab一下新增一个缩进,简单得不能再简单
更主要的,这样的树状结构可以塑造我们养成这种金字塔结构的思考习惯,让我们思考路径更加清晰
自上而下:高屋建瓴,让一切井然有序
当你根据上面的功能构建了你的信息库了后,你就会发现它往往会变成一团乱麻

当然也可以不客气的说,是一个垃圾堆,如何解决这个问题?
下面三个工具可能会帮到你
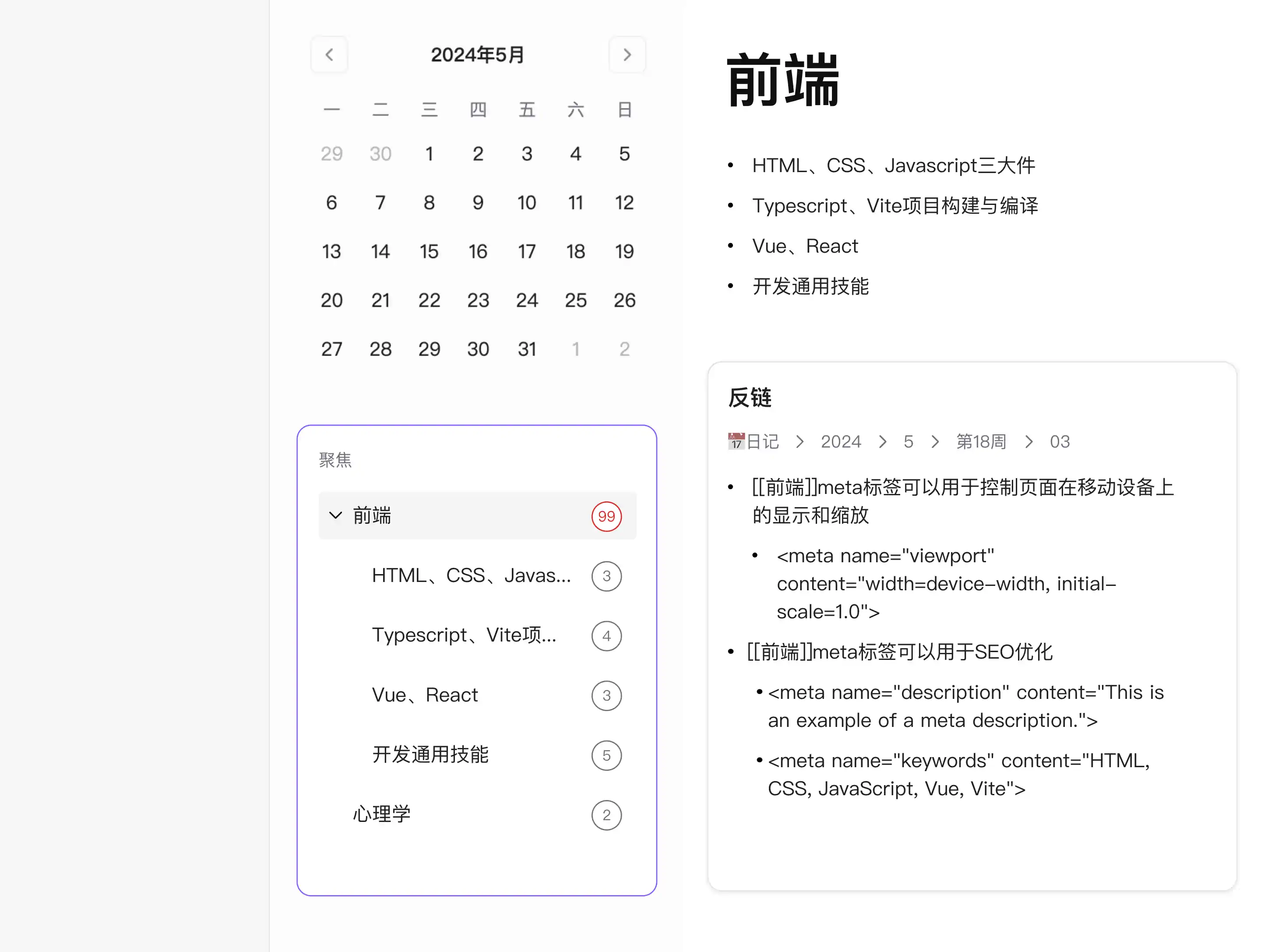
聚焦

它可以统计满足相关条件的内容,其中之一则是统计你双链哪个内容的个数��,当超过多少个数的时候,会变红
下面是场景重现
在使用多天之后,你记录了很多关于前端的内容,突然哪一天想到关联这个内容是不是过多了?
你点进去一看,还好只有五六条,但是未来怎么办?这个时候你注意到标题左侧有一个操作图标
你把它拖动到日历下方的聚焦区域,发现它固定显示在了那,统计了双链了前端的内容个数
当你双链的内容越来越多了之后,会发现随着计数的增长,数字也会变成红色
这个时候你可能发现了一个问题,我们很容易就下意识有很多主题,它们那些主题又是有明显父子层级的关系
我今天双链了一个[[前端]],明天双链了[[网络调试]],后天双链了[[vite打包]],但是实际上,它们都是在大的主题[[前端]]下
如果我给每一个主题都做上同样的操作,那就太繁琐了,所以我们只需要有一个关于[[前端]]的,那么下面的内容就能自动统计
看板

上面一步是把我们有点凌乱的内容归总起来,下面一步则是要把它们组织起来,目的是能够添加到对应的主题作为子节点。
现在的页面是整体的流式布局,那当然不行,反链的内容过长超出了屏幕,那么就难进行上下交互
我原本设想的是,当你发现某一个反链是归于某一个主题,那么你只需要拖动过去就好了,但就带来了一个严重的问题,数量一上去就会很繁琐,频繁的操作也会很疲劳,容易误操作
这不由得让我想,什么交互是让用户在整理的时候十分自然的?
答案是:框选加�拖动到不同的区域
具体的来说就是看板
好了,在反链视图中,可以扩展成看板视图,然后可以在右侧新增区域,定义为已整理,你只需要从左拖到右即可,十分方便
等等等等,我们不是要归属到各个子主题吗?的确,上面可能是一个基础的场景,很多我们历史记录的内容,当时写得比较粗糙,需要再次加工
但是更加高级场景则是我们要把我们记录的内容进行更细致的分类,比如一些双链了[[前端]]的内容,能够让它们细分为[[网络调试]]、[[vite打包]]
所以在上面新增区域的时候,你输入的内容就可以是搜索的某一个块
当你仍进去一个内容的时候,就自动成为了它的子节点
至此我相信大部分整理的场景已经得到满足,似乎还差一点什么,还记得上面的“垃圾堆”吗?
鸟瞰图

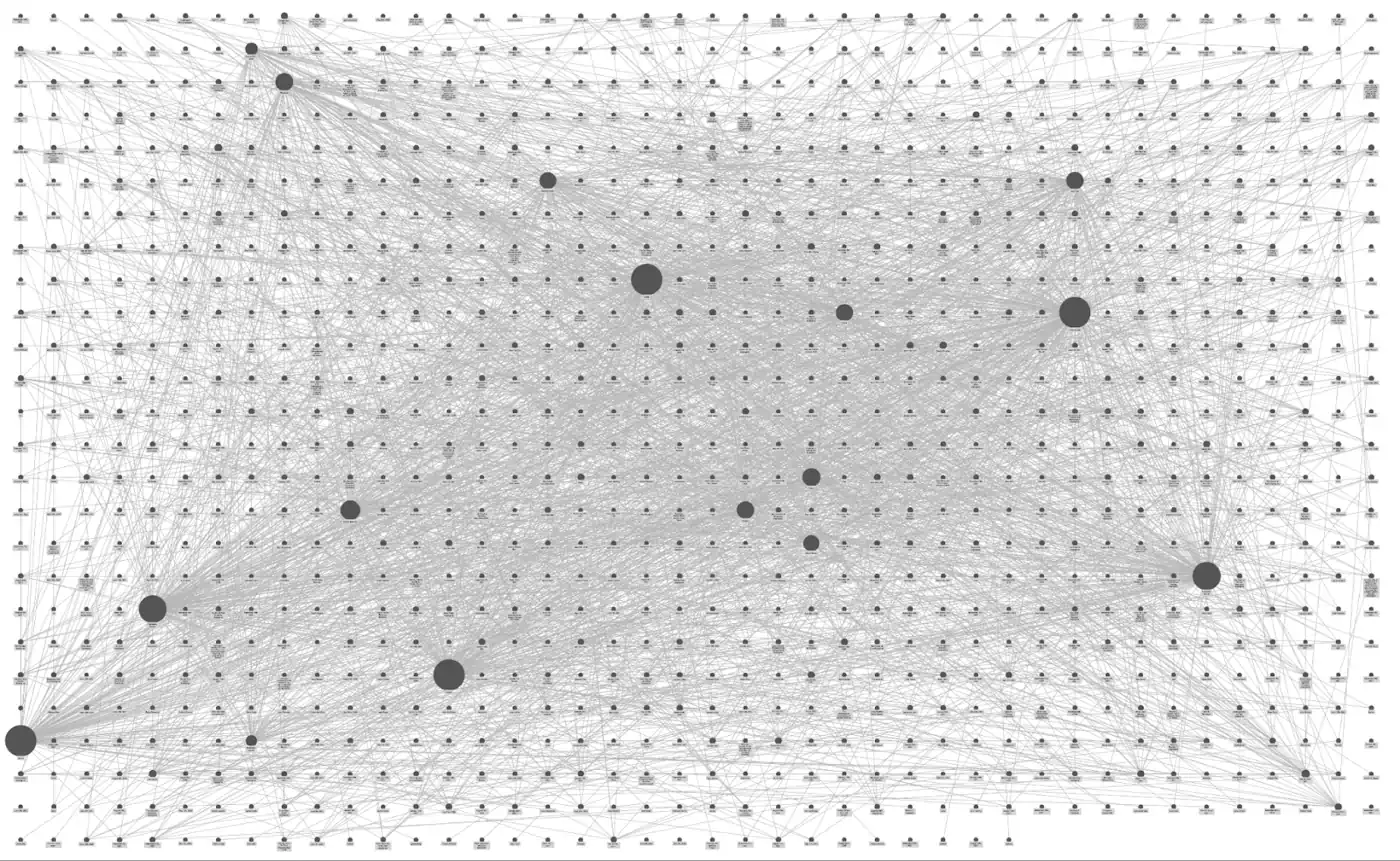
为什么有些双链笔记软件要这样的图?某种原因是想让你的内容更有联系,但我观察到的,更大的原因是满足了用户的分享欲
当你记录的内容越庞杂,某些主题越集中,也就有一种美
整理本身一个从无序到有序的过程,我们要提供的鸟瞰图也应该满足这样的特性
用户越整理,就能够让这个图越有序越好看
哦对了,参考曾经的iMac(1998),我们一定要做成那种多彩的,而不是上面那种黑白的
联系我们
| 地址 | |
|---|---|
| service@meogic.com | |
| Discord | https://discord.gg/vhaFXHBk5z |
| https://twitter.com/MeogicAPP | |
| Feedback | https://meogic.canny.io/ |